
Elastic Stack : Elastic Dragging Interaction
ElastiStack is a little script that let's you navigate through a stack of items by dragging away the first one. It comes with an elastic touch meaning that when dragging the top-most item, the other ones will follow as if they were connected elastically. When reaching a certain distance, the dragged item will release itself and the next item will pop out.
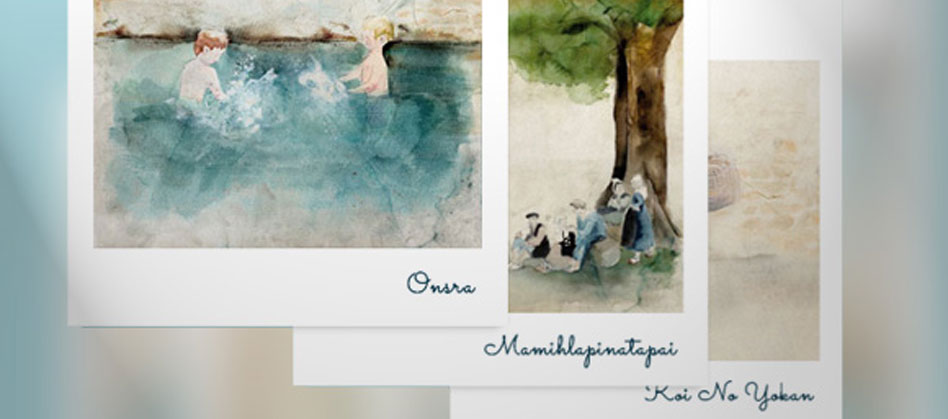
Today we’d like to share a little script that lets you navigate through a stack of thumbnails with an elastic touch. The idea comes from this Dribbble shot by CreativeDash and the interaction is basically dragging an item up to the point that it “releases” from the stack which it seems to be connected to with an invisible elastic.
For the dragging functionality we are using David DeSandro’s Draggabilly.
Three items are visible initially, the main one and the the two next ones, which can be seen because we’ve added some perspective to the item list and translated the two items on the Z-axis. When dragging the top-most item, we’ll also drag those two items along creating the elastic illusion.
The HTML structure that we are working with is the following:
<ul id="elasticstack" class="elasticstack">
<li><img src="img/1.jpg" alt="01"/><h5>Saudade</h5></li>
<li><img src="img/2.jpg" alt="02"/><h5>Tuqburni</h5></li>
<li><img src="img/3.jpg" alt="03"/><h5>Retrouvailles</h5></li>
<li><img src="img/4.jpg" alt="04"/><h5>Onsra</h5></li>
<li><img src="img/5.jpg" alt="05"/><h5>Mamihlapinatapai</h5></li>
<li><img src="img/6.jpg" alt="06"/><h5>Koi No Yokan</h5></li>
</ul>
When the first item gets dragged, we’ll want it to bounce back if it’s dropped too close to the stack. That distance can be define in the variable distDragBack. The area that will make the item disappear when dropped into is defined by the distance set as distDragMax. Dragging the item beyond that distance will automatically release the item from the stack, no dropping necessary. This graphic shows the distances:
And this is how you can initialize the script:
new ElastiStack( element, {
// distDragBack: if the user stops dragging the image in a area that does not exceed [distDragBack]px
// for either x or y then the image goes back to the stack
distDragBack : 200,
// distDragMax: if the user drags the image in a area that exceeds [distDragMax]px
// for either x or y then the image moves away from the stack
distDragMax : 450,
// callback
onUpdateStack : function( current ) { return false; }
} );
The beautiful illustrations used in the demo are by talented artist Guzk. They belong to the set Memoria de Ataun. Check out the artist’s Behance portfolio and website.
Source : http://tympanus.net/codrops